Online Thermometer
Contents
- 1 Connected Online Thermometer
- 1.1 Aim
- 1.2 Motivation
- 1.3 Background/Prerequisites
- 1.4 Required HW and Cloud Services
- 1.5 Summary
- 1.6 Detailed Description
- 1.6.1 1st Step: Read the temperature value from Arduino and pass it to 'imp' device
- 1.6.2 2nd Step: Connect Arduino and 'imp' through a voltage converter
- 1.6.3 3rd Step: Create a new account and device in Carriots server
- 1.6.4 4th Step: Reception of temperature readings by 'imp' device and upload to Carriots cloud server
- 1.6.5 5º Paso: Crear una cuenta y un panel en el servidor de Ducksboard
- 1.6.6 6º Paso: Publicación de los datos de temperatura en Ducksboard desde el servidor de Carriots
- 1.7 Enlaces
Connected Online Thermometer
STATUS: Initial version
Miembros: User:Tumaku
Aim
Post online the temperature of a thermometer through the cloud servers of ElectricImp, Carriots and Ducksboard
Motivation
Start working on a real project with the samples donated to Makespace by electricImp. When installed, the project will allow members to check online the temperature of Makespace Madrid
Background/Prerequisites
The user already has an electricImp account and has configured the electricImp device with the parameters of the WiFi network. These steps are described in Hola Mundo eImp
Required HW and Cloud Services
This project requires the following HW and cloud services:
- DHT11 temperature sensor [1]
- Arduino Uno (or Pro Mini 5V)
- Level converter [2]
- 'imp' device by ElectricImp with free account and cloud service [3]
- Free account and cloud service of carriots [4]
- Free trial account and cloud service of ducksboard [5]
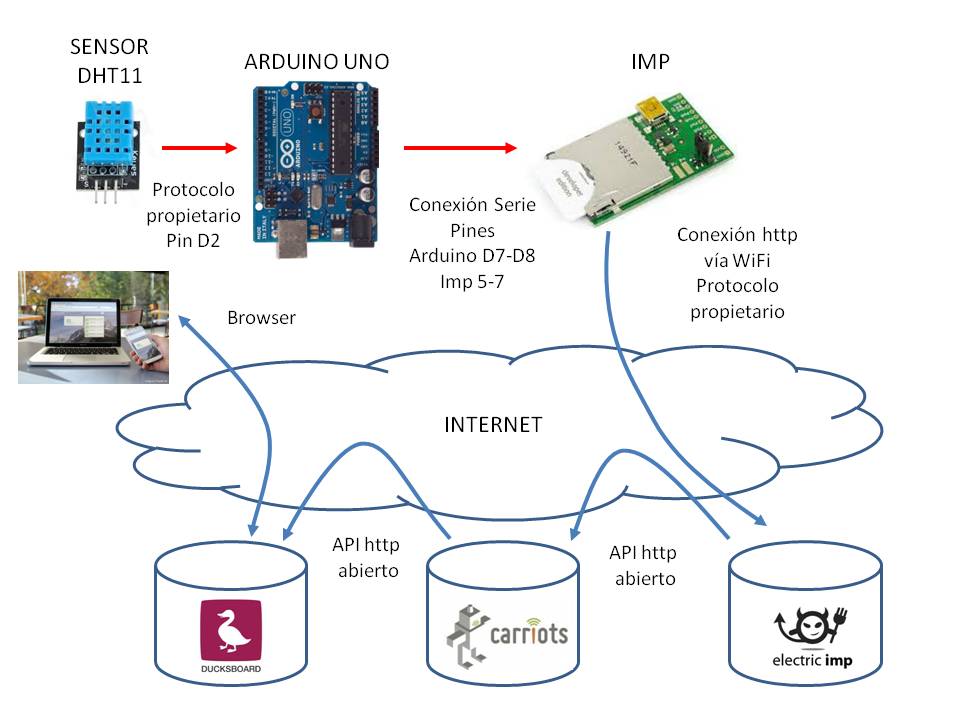
Summary
The project publishes online the temperature readings obtained from a DHT11 sensor.
- The reading is obtained by through an Arduino (Arduino is used because the current version of electricImp does not support the proprietary protocol of the DHT11 sensor). Temperature is read once a minute
- The temperature reading is passed to an imp device that forwards it to an agent in the cloud server of ElectricImp
- The agent sends the reading to Carriots through its http REST API. Carriots is used to keep the historical series of all measured temperature values
- When Carriots server receives a new temperature reading, a "listener" makes a new http REST request towards Ducksboard server to update a "dashboard" that displays the latest temperature values received
Detailed Description
1st Step: Read the temperature value from Arduino and pass it to 'imp' device
The DHT11 temperature sensor is very easy to use but it is not "compatible" with the imp HW due to the proprietary protocol of the sensor. Additionally, it runs at 5V while the 'imp' works at 3.3V. electricImp recommends using an intermediate micro (arduino) to read the temperature and then forward the reading to the imp through a serial connection [6]
The temperature is read from Arduino using a library and sketch written by Rob Tilliart [7]. The link describes how to install and use the library from Arduino IDE.
Note: The DHT11 sensor shown in the previous link has four PINs on the bottom. However the PCB mounted version sold by DealeXtreme [8] has only 3 PINs. The following picture describes the function of each PIN:
The Arduino sketch simply reads the temperature from DHT11PIN (digital pin 2 of the Arduino) and sends the read value through a serial connection (Arduino digital PINs 7 and 8: SoftwareSerial eImpSerial(7, 8)). A special code (byte 0xFC) is sent after the temperature value to inform to the other end of the serial connection (the 'imp') that a new value is available.
After forwarding the temperature reading to the 'imp', arduino waits for a minute (60000 milliseconds) until the next reading.
Find hereafter the Arduino sketch:
/* Simple sketch to read Temperature from DHT11 sensor Written by Javier Montaner @tumaku_ for Makespace Madrid http://www.makespacemadrid.org Based on YourDuino.com Example Software Sketch DHT11 Humidity and Temperature Sensor test Credits: Rob Tillaart http://arduino-direct.com/sunshop/index.php?l=product_detail&p=162 terry@yourduino.com */ #include <dht11.h> #include <SoftwareSerial.h> dht11 DHT11; #define DHT11PIN 2 SoftwareSerial eImpSerial(7, 8); // RX, TX void setup() { Serial.begin(9600); eImpSerial.begin(9600); Serial.println("DHT11 TEST PROGRAM "); Serial.print("LIBRARY VERSION: "); Serial.println(DHT11LIB_VERSION); Serial.println(); } void loop() { int chk = DHT11.read(DHT11PIN); Serial.print("Temperature (oC): "); Serial.println((float)DHT11.temperature, 2); eImpSerial.print((float)DHT11.temperature, 2); eImpSerial.write(0xFC); delay(60000); }
2nd Step: Connect Arduino and 'imp' through a voltage converter
'imp' works at 3.3V while Arduino works at 5V. You cannot connect their PINs directly because you could burn the 'imp' with the higher voltage generated by Arduino. The solution is to connect them through an intermediate voltage converter. This project has chosen a Sparkfun converter [9] but any other similar converter could be used. There is a tutorial on Sparkfun website that explains how this component works. It also includes an example showing how to wire a serial connection between Arduino and electricImp "Using the LLC for Serial" paragraph. Make connections as shown in the picture but keep in mind that our Arduino uses pins 7 and 8 for the serial connection. Wires coming out of 0/RX0 (green) and 1/TX0 (yellow) should come out of PINs 7 and 8.
Important: Arduino serial connection uses pins 7 and 8 (not pins 0 and 1)
3rd Step: Create a new account and device in Carriots server
The cloud platform of Carriots is used in the project to store historical series of sensor readings. This enables realtime and offline datamining. In our case we could check the evolution of temperature in time and correlate it with the ambient temperature values published by the City of Madrid or AEMET.
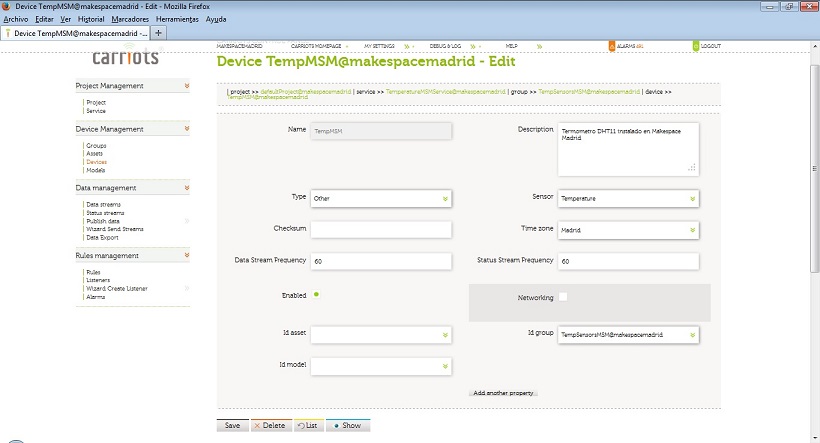
After creating an account in Carriots server [10], a device is created to store the temperature readings obtained from the DHT11 sensor. To do this, go to Carriots Control pannel [11]. Select "Device Management" and then "Devices" in the menu shown on the left of the page [12]. In this page the user can see all his devices and can create new ones with the "New" button.
Selecting the "New" option brings the user to the "New device" form. Although there are many parameters, it is enought to fill in the following values:
- Name: select a unique name. It automatically generates the deviceId or Id developer as "deviceName@username" (this value is important because it is used to identify the sensor data when it is sent from this device to Carriots platform)
- Type: Other
- Sensor: Temperature
- Enabled: Checked (Carriots discards messages/readings received from a device thet is not "Enabled")
4th Step: Reception of temperature readings by 'imp' device and upload to Carriots cloud server
In a previous tutorial Hola Mundo eImp (in Spanish) we already explained that electricImp supports local applications running on the 'imp' device as well as 'agents' running in the cloud server of electricImp. This feature facilitates the deployment of Internet services and we will use it to send the temperature data received from Arduino to Carriots server.
It is recommended to review section "2º Paso: Cargar la aplicación Hola Mundo" Hola Mundo eImp before proceeding with this tutorial.
Detailed steps:
- Log in to electricImp to access its IDE
- Look for the 'imp' device that we are using in the left navigation menu (the 'imp' device might be under the "New Devices" tab or under the tab or any of the models that have been defined)
- Click on the settings icon to the right of the 'imp' device
- Click on the "Associated Model" drop-down list and type the name of the new model that we are going to create "Temperature Carriots".
- Click "Save Changes"
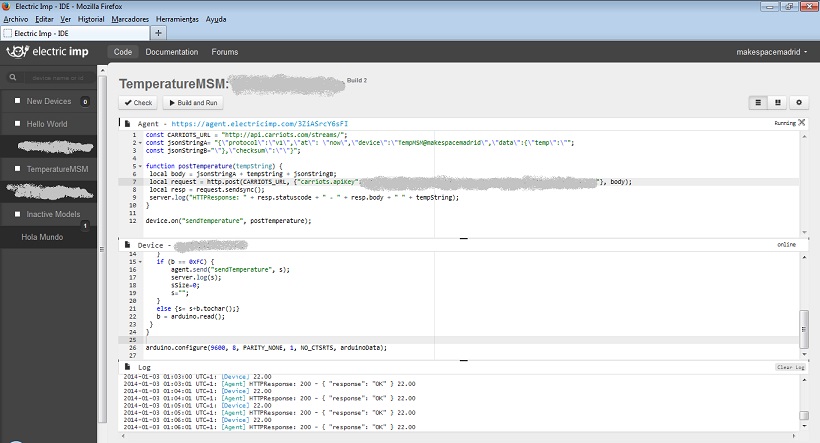
- The "Temperature Carriots" model will appear in left the navigation menu. Click on it, the name of our device will pop up. Either automatically or after clicking on the device name, the main area of the IDE will display the code editor where we will define the application
- Our application requires code on the device as well as on the server. The server code is included in the box called "Agent" and the device code in the "Device" box.
- Copy and paste the code below inside the "Device" box
server.log("Device Started");
local s="";
local sSize=0;
arduino <- hardware.uart57;
function arduinoData() {
local b = arduino.read();
while(b != -1) {
sSize++;
if (sSize>10) {
sSize=0;
s="";
server.log("reset string");
}
if (b == 0xFC) {
agent.send("sendTemperature", s);
server.log(s);
sSize=0;
s="";
}
else {s= s+b.tochar();}
b = arduino.read();
}
}
arduino.configure(9600, 8, PARITY_NONE, 1, NO_CTSRTS, arduinoData);
- Copiar y pegar el siguente código en la caja "Agent"
const CARRIOTS_URL = "http://api.carriots.com/streams/"; const jsonStringA= "{\"protocol\":\"v1\",\"at\": \"now\",\"device\":\"your_device_id\",\"data\":{\"temp\":\""; const jsonStringB="\"},\"checksum\":\"\"}"; function postTemperature(tempString) { local body = jsonStringA + tempString + jsonStringB; local request = http.post(CARRIOTS_URL, {"carriots.apiKey":"your_api_key"}, body); local resp = request.sendsync(); server.log("HTTPResponse: " + resp.statuscode + " - " + resp.body + " " + tempString); } device.on("sendTemperature", postTemperature);
Nota: Sustituir en el código las cadenas your_device_id y your_api_key por los valores obtenidos en el paso anterior.
- Pulsar el botón "Build and Run" en la parte superior del IDE. La aplicación se compilará y si hay errores se mostrarán en la consola. Si todo va bien, tras la compilación el servidor de electric imp cargará la aplicación en nuestro imp a través de internet y la conexión wifi (el imp debe estar encendido y conectado a la red wifi)
- Una vez cargada la aplicación, se empezará a ejecutar. El dispositivo imp espera a recibir datos a través de la conexión serie con Arduino. Cunado recibe un dato de temperatura, lo envía al agente en el servidor de electricImp y añade un nuevo mensaje en la ventana Log del IDE. Al recepcionar esta nueva lectura, el agente de electricImp la reenvía al servidor de Carriots y añade un mensaje al Log del IDE indicando el resultado de este envío.
Explicación básica del código del dispositivo 'imp'
Recordamos que el código del 'imp' se ejecuta de forma secuencial empezando desde la primera línea (las funciones se definen con la palabra clave function y no forman parte del flujo secuencial).
Disclaimer: No soy experto en squirrel, el lenguaje de programación de electricImp, así que pido disculpas por la mala calidad y organización del código.
Se define una variable s para almacenar la cadena de caracteres recibida desde Arduino a través de la conexión serie. La longitud de esta cadena se almacena en sSize (seguro que squirrel permite trabajar con cadenas de caracteres de una forma más sencilla, pero no la he encontrado).
También se define una variable arduino que representa la conexión serie. Se utilizan los pines 5 y 7 del imp (uart57):
arduino <- hardware.uart57;
Esta variable se inicializa más abajo. Además de especificar los parámetros técnicos de la conexión serie, se define la función a la que se llamará en el imp cuando se reciban datos a través de la conexión serie: arduinoData().
arduino.configure(9600, 8, PARITY_NONE, 1, NO_CTSRTS, arduinoData);
Se puede encontrar más información sobre las conexiones serie en el imp en la documentación de electricImp [13]
La función arduinoData() es la encargada de escuchar la conexión serie con Arduino. Cuando se recibe algún byte por esa conexión, el dispositivo imp llama a esta función. arduinoData() lee los bytes recibidos y los va almacenando en la variable s como una cadena de carateres. Este proceso continúa hasta que se recibe el código 0xFC, que es el mismo valor que se ha definido en el sketch de Arduino para identificar el final de un envío de datos. Si se leen más de 10 bytes antes de recibir un código de final de envío, se resetea la cadena s pues se asume que se están recibiendo datos eróneos o ruido.
Cuando se recibe el código de fin de envío, la función arduinoData() envía la cadena almacenada en la variable s (el dato recibido desde Arduino) al agente que está corriendo en el servidor de electricImp en la nube:
agent.send("sendTemperature", s);
La función agent.send() tiene dos parámetros. El primero es el nombre del mensaje que se hará llegar al agente en el servidor (sendTemperature en este caso). El segundo es el objeto que se pasará como parámetro a la función del agente encargada de recibir ese mensaje. Para más información, consultar la documentación del API de electricImp en [14] y [15]./docs/api/agent/
Explicación básica del código del agente en el servidor de electricImp
El agente del servidor también se codifica en squirrel.
En este proyecto, el agente sólo actúa cuando recibe un mensaje enviado desde el dispositivo 'imp' asociado. Acabamos de ver que 'imp' utiliza la función agent.send() para enviar un mensaje al agente. En el lado del agente, hay que registrar qué función procesará este mensaje, para ello se utiliza la función device.on():
device.on("sendTemperature", postTemperature);
Esta función tiene dos parámetros. El primero es el nombre del mensaje (sendTemperature en este caso) y el segundo es la función del agente que se encargará de procesar este mensaje (postTemperature() en el ejemplo). El segundo parámetro que el dispositivo incluye al llamar a la función agent.send() es un objeto cuyo valor se pasa como parámetro a la función elegida en el agente.
Centrándonos en nuestro ejemplo, el dispositivo imp envía el mensaje sendTemperature y como parámetro la cadena recibida desde Arduino (una lectura de temperatura). El agente en el servidor recibe este mensaje y llama a la función postTemperature() pasándole como parámetro la cadena que generó Arduino (la lectura de la temperatura).
La función postTemperature() simplemente formatea una petición http POST según la espicificación del API de Carriots incluyendo en el BODY de la petición una cadena JSON con el valor de temperatura recibido desde el dispositivo. Esta petición añade una nueva medida al dispositivo en el servidor de Carriots.
Los detalles sobre cómo funciona la petición http se describen en la documentación del API de eletricImp http, http POST y http request.
El formato de la petición al servidor de Carriots está definido en su API. En el tutorial How to send a stream using cURL se explica en detalle como formatear la petición con las cabeceras y parámetros necesarios.
En nuestro caso, se debe realizar una petición http POST a la URL http://api.carriots.com/streams/. Se debe incluir una cabecera con el API key de carriots (el API key del usuario que creó el dispositivo en Carriots y que tiene derecho a enviar valores desde ese dispositivo). En el código del agente de electricImp se debe sustituir la cadena your_api_key por el valor real de la API key.
Para conocer la API key, hay que ir a la consola de Carriots y seleccionar la pestaña "MySettings" y después "My Account" en el menú superior de la pantalla. El valor de la API_key que debemos usar es el denominado Full Privileges Apikey.
Como BODY de la petición http, Carriots espera un objeto JSON. Su formato es el siguiente:
{
"protocol":"v1",
"at":"now",
"device":"your_device_id",
"data":{
"temp":"21"
},
"checksum":""
}
El timestamp de la medida se indica en el parámetro at. En el ejemplo se utiliza la cadena now. Este valor indica a Carriots que almacene la medida con el valor de su reloj en el momento de recibir el mensaje.
En el código del agente de electricImp se debe sustituir la cadena your_device_id por el valor real de la identidad del dispositivo en Carriots (por ejemplo TempMSM@makespacemadrid).
Las medidas recibidas por el servidor de Carriots se pueden ver seleccionando la opción "Data streams" dentro de "Data management" en el menú de la izquierda del panel de control [16]
5º Paso: Crear una cuenta y un panel en el servidor de Ducksboard
Se utiliza Ducksboard en el proyecto como una plataforma en la nube que permite visualizar "en vivo" medidas de sensores sin necesidad de desplegar o codificar un servidor propio.
El primer paso es crear una cuenta en el servidor de Ducksboard [17] (la cuenta es gratuita por un mes pero luego hay que pagar una subscripción si se quiere mantener el servicio).
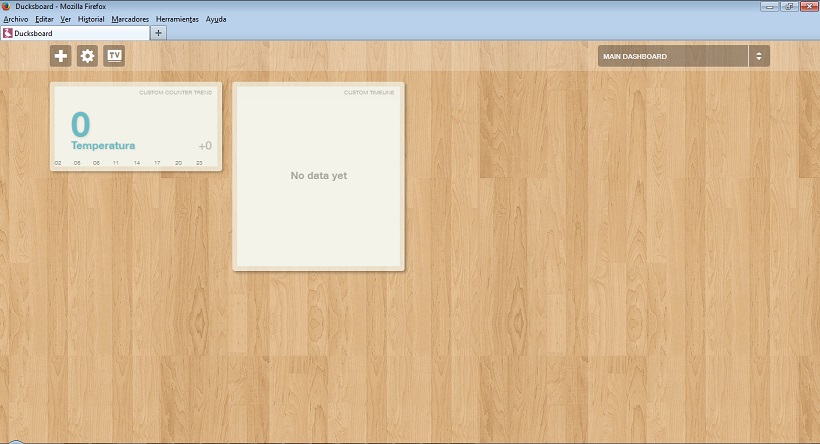
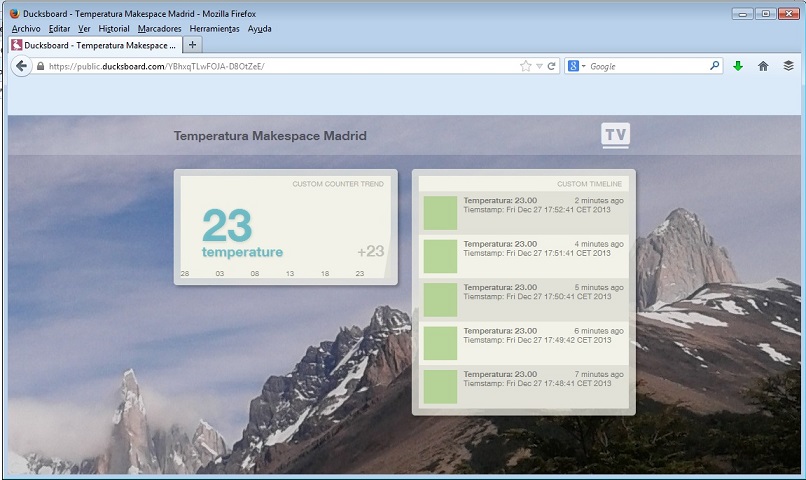
Tras crear la cuenta, el siguiente paso es personalizar un panel o "dashboard". Utilizaremos el "Main dashboard" que se genera por defecto al crear la cuenta. Vamos a añadir dos "widgets" o ventanas al dashboard. En una de ellas simplemente mostraremos el último valor de temperatura recibido. En el otro, mostraremos una lista o "timeline" de los últimos valores reportados.
Para definir un nuevo widget, pulsar el botón "+" en la esquina superior izquierda del dashboard. En la siguiente página, pulsar "Show your own data" (en la parte inferior de la pantalla).
El primer widget se crea seleccionando la opción "Your own numbers" y después "Counters". Pulsar sobre el botón "add this widget". Este widget presenta un contador con el último valor recibido. De fondo, también se incluye una gráfica de la evolución histórica de los valores recibidos.
Ahora se pueden personalizar los parámetros de visualización del widget:
- Name: La cadena de texto que se muestra para identificar la ventana del widget
- Color: El color que se utiliza para mostrar el valor del sensor
- Timeframe: La escala que se utiliza para represntar la gráfica de evolución del sensor (horas, días, semanas...)
Elegir los valores deseados y seleccionar "save preferences for this widget" en la parte de abajo de la pantalla.
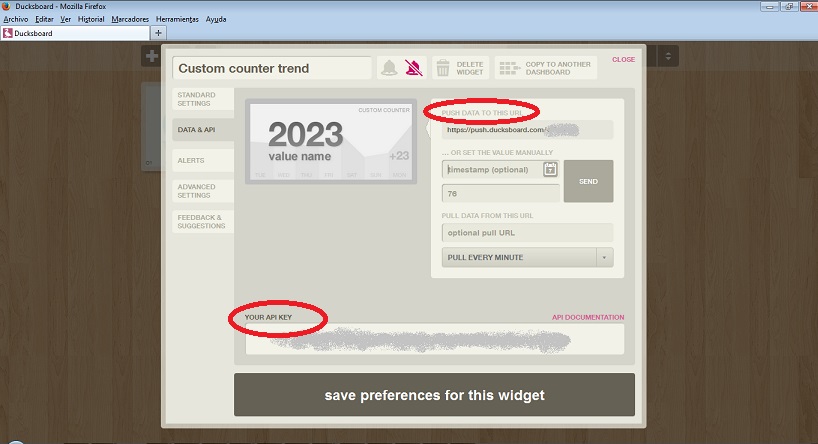
Una vez creado el widget, Ducksboard permite definir alarmas, hacer "pull" de medidas, recibir medidas en modo "push" desde el dispositivo o un servidor,... En nuestro caso sólo necesitamos implementar la funcionalidad "push" (el servidor de Carriots se encargará de enviar a Ducksboard los nuevos datos de temperatura tan pronto como estén disponibles). Para ello es necesario que nos fijemos en dos valores disponibles en la pestaña "DATA&API" del widget:
- PUSH DATA TO THIS URL: es la dirección a la que Carriots enviará los datos de temperatura
- YOUR API KEY: valor que se incluye en la cabecera de la petición http e identifica al cliente que envía el dato
En el siguiente paso se utilizarán estos dos valores.
El segundo widget presentará el "timeline" de los últimos valores de temperatura recibidos en Ducksboard. En la patalla principal del "Main dashboard" volver a pulsar el botón "+" y luego "Show your own data". Ahora seleccionar "Your own text", elegir "Timelines" y en ella la opción "Size: 1 column/2 rows". Como el widget anterior, utilizaremos los valores PUSH DATA TO THIS URL y YOUR API KEY en el siguiente paso.
Se pueden cambiar algunos parámteros de la configuración del panel pulsando el icono de configuración (una rueda dentada) en la pantalla principal del panel. Por ejemplo se puede definir un nuevo fondo o cambiarle el nombre. Desde configuración también se puede compartir el dashboard en público a través de una URL (pestaña "SHARE THIS DASHBOARD" dentro de la opción "PREFERENCES FOR THIS DASHBOARD"). Ducksboard permite dar un nombre al enlace que va a generar y opcionalmente protegerlo con una contraseña. Utilizar el botón "COPY LINK" para obtener la URL pública del dashboard compartido.
6º Paso: Publicación de los datos de temperatura en Ducksboard desde el servidor de Carriots
En este último paso el servidor de Carriots publica los valores de temperatura en el panel de Ducksboard que se acaba de definir. Para ello, se utiliza el API http de Ducksboard.
La plataforma de Carriots permite definir "listeners", bloques de código que se ejecutan cuando suceden determinados eventos, como por ejemplo la recepción de una nueva medida de un sensor. Este código se ejecuta en la plataforma en la nube de Carriots y se programa en groovy, un lenguaje dinámico basado en la máquina virtual de Java (JVM). Básicamente un listener define una regla basada en una condición. Si pasa A entonces ejecuta B y, si no, ejecuta C.
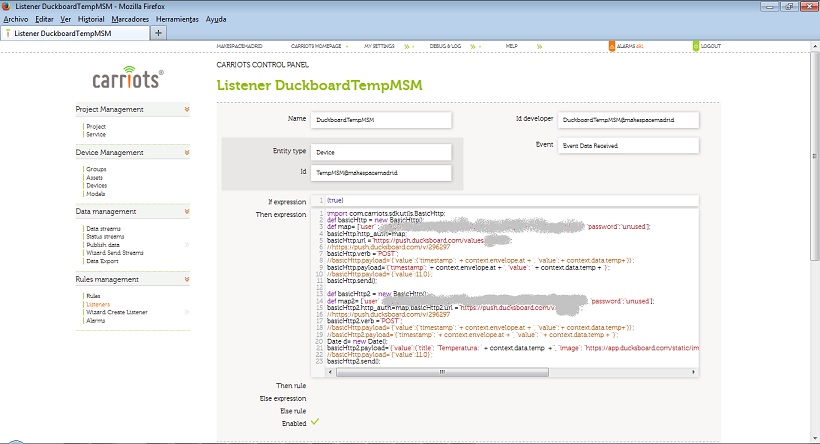
La documentación de Carriots incluye un tutorial detallado sobre cómo crear un listener [18]. Siguiendo este tutorial vamos a ver cómo enviar los valores de temperatura a Ducksboard. En la página de creación de un nuevo listener se definen los siguientes parámetros:
- Name: el valor que queramos darle a este listener (por ejemplo "temperaturaDucksboard")
- Description: explicación de lo que hace (por ejemplo "envío de valores de temperatura a Ducksboard")
- Entity type: Device (este listener aplica sólo a nuestro dispositivo)
- Id: seleccionar la identidad del dispositivo creado en el paso 3
- Event: Event Data Received (el listener será llamado cada vez que se reciba un valor desde el dispositivo seleccionado)
- Enabled: seleccionado (si no se marca, el listener no está activo y no se ejecutará)
La lógica del listener se descibe en los campos If, Then, Else. En nuestro ejemplo, siempre enviamos el valor recibido a Ducksboard sin hacer ningun chequeo (en un proyecto real convendría hacer un chequeo de formato). La condición IF es siempre cierta (true) y no hace falta definir una claúsula ELSE.
If expression:
(true)
Then expression:
import com.carriots.sdk.utils.BasicHttp;
def basicHttp = new BasicHttp();
def map= ["user" : "your_ducksboard_api_key", "password":"unused"];
basicHttp.http_auth=map;
//basicHttp.url ="https://push.ducksboard.com/values/296067";
basicHttp.url ="your_ducksboard_PUSH_URL_counter_widget";
basicHttp.verb ="POST";
basicHttp.payload='{"timestamp": '+ context.envelope.at + ', "value": ' + context.data.temp + '}';
basicHttp.send();
def basicHttp2 = new BasicHttp();
def map2= ["user" : "your_ducksboard_api_key", "password":"unused"];
basicHttp2.http_auth=map;basicHttp2.url ="your_ducksboard_PUSH_URL_timeline_widget";
basicHttp2.verb ="POST";
Date d= new Date();
basicHttp2.payload='{"value":{"title": "Temperatura: ' + context.data.temp +'", "image": ' +
'"https://app.ducksboard.com/static/img/timeline/green.gif" , "content":"Tiemstamp: '+ d.toString() +'"}}';
basicHttp2.send();
El código de la claúsula Then simplemente envía dos peticiones http POST al servidor de Duckstore siguiendo el formato JSON de su API. La primera petición se envía al widget Counter y la segunda al widget Timeline. La doucmentación de Carriots incluye un tutorial para integrar Ducksboard que explica en detalle este código .
Importante: sustituir en el código los valores your_ducksboard_api_key, your_ducksboard_PUSH_URL_counter_widget, your_ducksboard_PUSH_URL_timeline_widget por los valores que se han obtenido en el paso 5.
Una vez creado el listener, cualquier lectura de temperatura recibida por Carriots desde electricImp (paso 4) será reenviada a los dos widgets de Ducksboard. Además la medida también quedará almacenada en el servidor de Carriots
Nota: Los datos de temperatura se podrían enviar directamente desde el agente de electricImp a los widgets de Ducksboard sin necesidad de pasar por el servidor de Carriots, pero en ese caso se perdería la serie histórica de medidas.
Enlaces
- Ducksboard público del sensor de Temperatura utilizado para construir el ejemplo: [19]